HTMLは1990年にTim Berners-Leeによって最初に開発され、Hypertext Markup Languageの略です。HTMLは、World Wide Webに表示される電子ドキュメント(ページと呼ばれる)を作成するために使用されます。各ページには、ハイパーリンクと呼ばれる他のページへの一連の接続が含まれています。インターネット上に表示されるすべてのWebページは、HTMLコードの別のバージョンを使用して記述されています。
HTMLコードは、インターネットブラウザのテキストと画像の適切なフォーマットを保証します。HTMLがなければ、ブラウザはテキストを要素として表示する方法や、画像やその他の要素をロードする方法を知りません。HTMLはページの基本構造も提供し、その上にカスケードスタイルシートがオーバーレイされて外観が変更されます。HTMLはWebページの骨(構造)、CSSはそのスキン(外観)と考えることができます。

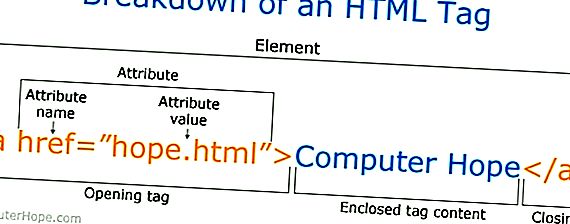
HTMLタグはどのように見えますか?

上記のHTMLタグの例でわかるように、コンポーネントは多くありません。ほとんどのHTMLタグには、タグ名を含む開始タグ、タグ属性、スラッシュを含む終了タグ、および閉じられるタグ名があります。のような終了タグがないタグの場合は、スラッシュで終了することをお勧めします。
ほとんどのタグは山かっこで囲まれており、開始タグと終了タグの間のすべてが表示されるか、タグの影響を受けます。上の例では、thetagは、「Computer Hope」という名前のリンクを作成し、hope.htmlファイルをポイントしています。
ヒント
HTMLタグの完全なリストについては、HTMLおよびWebデザインのヘルプページを参照してください。
HTMLはどのように見えますか?
以下は、各セクションとその機能の説明を含むHTMLで記述された基本的なWebページの例です。
サンプルページ
これは見出しです
これは基本的なHTMLページの例です。
上のボックスには、基本的なWebページの主要な要素が含まれています。それぞれの行について、以下で詳しく説明します。
- DOCTYPE行は、インターネットブラウザーが後続のテキストを解釈できるように、ページが記述されたHTMLのバージョンを記述します。
- openingタグは、ブラウザにHTMLコードを読み取っていることを知らせます。
- セクションには、タイトル、メタタグ、CSSファイルの場所など、ページに関する情報が含まれています。
- セクションには、ブラウザで表示可能なすべてのものが含まれています。たとえば、ここに表示されるすべてのテキストはbodyタグに含まれています。
- の
タグは、ページの表示見出しです。
- の
タグはテキストの段落です。ほとんどのWebページ(このページなど)には複数の段落タグがあります。
- 段落には、段落内の単語exampleを太字にするタグが含まれています。
- 最後に、終了タグは上記の各タグをラップします。
HTML5は、HTML4からHTMLに対して行われた更新です(XHTMLは、異なるバージョン番号付けスキームに従います)。HTML4と同じ基本ルールを使用しますが、より良いセマンティクスとJavaScriptを使用してアクティブ化される動的要素を可能にするいくつかの新しいタグと属性を追加します。新しい要素には、、、、、、、、、、、、 、、、、、、、、、、、、、、、、、および。また、tel、search、url、e-mail、datetime、date、month、week、time、datetime-local、number、range、colorなど、フォームの新しい入力タイプもあります。 構造とスタイルを別々に保つ動きが増えるにつれて、いくつかのスタイリング要素が削除されました。それに加えて、アクセシビリティの問題があるか、ほとんど使用されていませんでした。次の要素は、HTMLコードでは使用しないでください:、、、、、、、、、、、。HTML5では、次のボックスのタグに対するdoctype宣言も簡略化されています。 以下に示すように、HTML5コードは以前のHTML4の例と非常によく似ていますが、より簡潔で、doctypeタグが変更されています。 サンプルページ これは基本的なHTMLページの例です。 HTMLはマークアップ言語であるため、 .htm または .html ファイル拡張子で保存されていれば、任意のテキストエディターで作成および表示できます。ただし、ほとんどの場合、HTMLエディターを使用してHTMLでWebページを設計および作成する方が簡単です。 HTMLファイルが作成されると、ローカルで表示したり、Webサーバーにアップロードしてブラウザを使用してオンラインで表示したりできます。 HTMLファイルは、.htmまたは.htmlファイル拡張子を使用します。古いバージョンのWindows(Windows 3.x)では、3文字のファイル拡張子しか使用できないため、.htmlではなく.htmを使用していました。ただし、両方のファイル拡張子は同じ意味を持ち、現在どちらでも使用できます。とはいえ、特定のWebサーバーでは、1つの拡張機能が他の拡張機能よりも優先される場合があるため、1つの命名規則に従うことをお勧めします。 注意 Perl、PHP、またはPythonなどのスクリプト言語を使用して作成されたWebページは、ソースコードにHTMLしか表示されていませんが、異なる拡張子を持っています。 いいえ。HTMLはプログラミング言語ではありません。それはマークアップ言語です。プログラミング言語とマークアップ言語の比較については、マークアップ言語のページをご覧ください。HTMLタグの完全なリストについては、HTMLおよびWebデザインのヘルプを参照してください。
HTML5とは何ですか?
HTML5はどのように見えますか?
これは見出しです
HTMLを作成および表示する方法
HTMLで使用されるファイル拡張子はどれですか。
HTMLはプログラミング言語ですか?
